
画像を一括ダウンロードする方法。ワードプレスへの引っ越しマニュアル
前回書いた通り、当サイトはライブドアブログからワードプレスへ引っ越しました。
移行する準備段階の中で、一番初めにぶつかったのが記事内で使用している画像を一括で取り込めない問題。
筆者が使用していたライブドアブログでは、記事そのもののバックアップは可能なのですが画像データのバックアップ機能に関しては実装されていません。
画像データがバックアップできないと、ワードプレスへ引っ越した際、記事内に挿入している画像リンクが読み込めず表示できないという事態に陥ります。
画像そのもののデータは手元に残っているのでアップしなおすこと自体はできるのですが、それだと1からひとつひとつリンクを設定しなおすことになるので相当な手間。
以前までは、過去にいくつか公開されている方法で画像URLを取得→一括ダウンロードということも可能だったようなのですが、ライブドアブログの仕様が変わったのかどれも上手く機能しませんでした。
試行錯誤した結果、今回試した方法で無事に画像を一括でダウンロードすることが出来たのでご紹介しておきます。
手法としては、テキストエディタの置換機能を活用して、バックアップしたライブドアブログのテキストデータから画像URLのみを抽出するという方法になります。
記事データのバックアップさえあれば再現できるので、ライブドアブログの画像データのみに限らず、他の無料ブログの画像一括ダウンロードなどにも応用可能なはず。
記事内の画像を一括ダウンロードする方法と準備
記事内の画像を一括ダウンロードするための下準備は2つ。
- ライブドアブログのバックアップデータを取得
- テキストエディタを用意
バックアップデータに関しては、前回の記事でも紹介したように数回のクリックで簡単に取得できます。
テキストエディタに関しては、正規表現を選択できる置換機能のついたエディタなら何でも使えると思いますが、筆者が今回使用したのはフリーで使える高機能国産エディタとして名高いサクラエディタです。
手順としては、
- バックアップデータのテキストの中から「画像URLのみ」を一覧として抽出
- 抽出したファイルをダウンロードマネージャーで読み込ませて、自動で画像を一括保存
という流れ。
ひとつずつ解説していきます。
テキストデータから画像URLを抽出
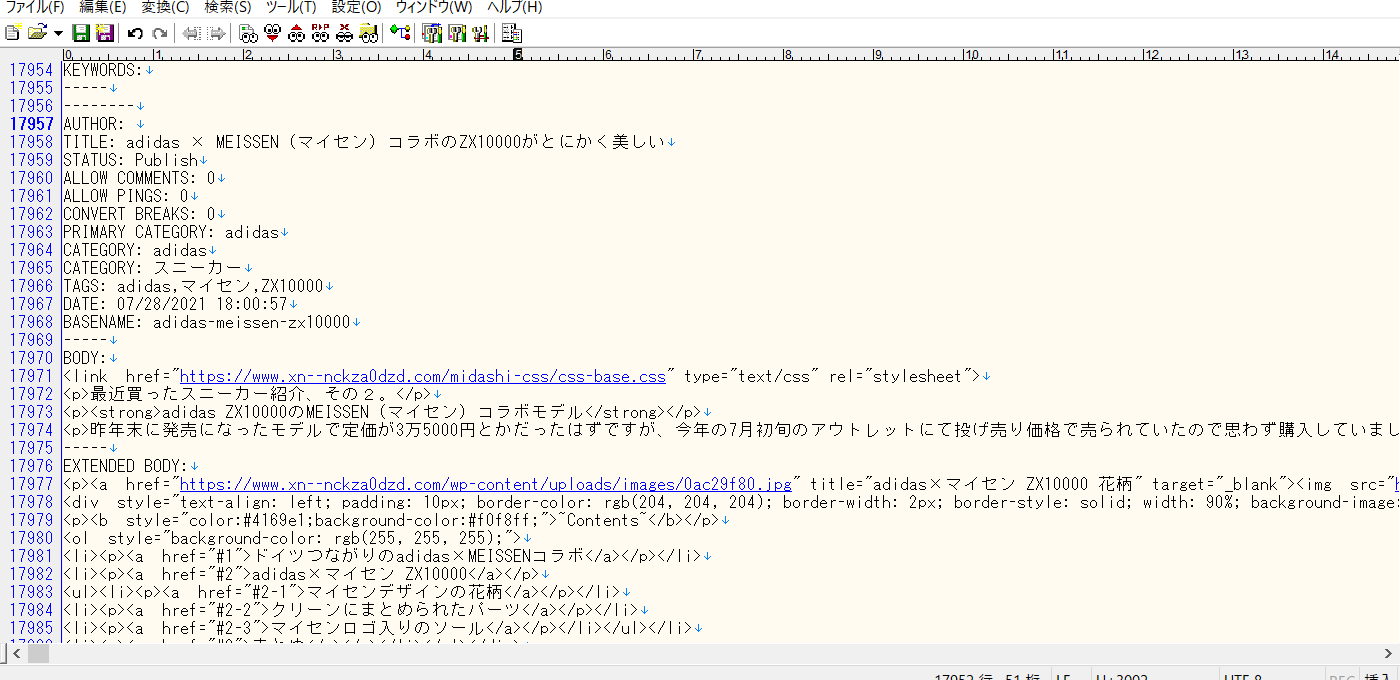
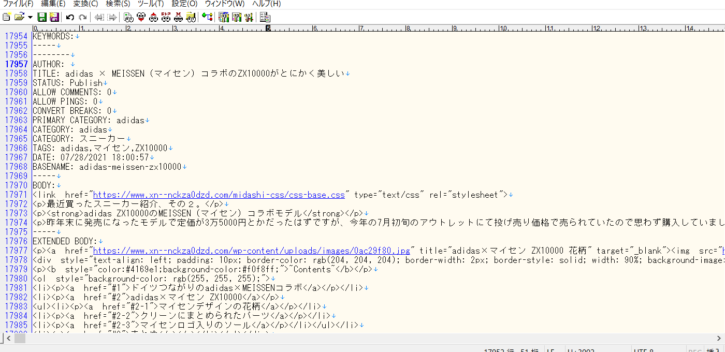
まず、ライブドアブログのバックアップデータをテキストエディタで開きます。

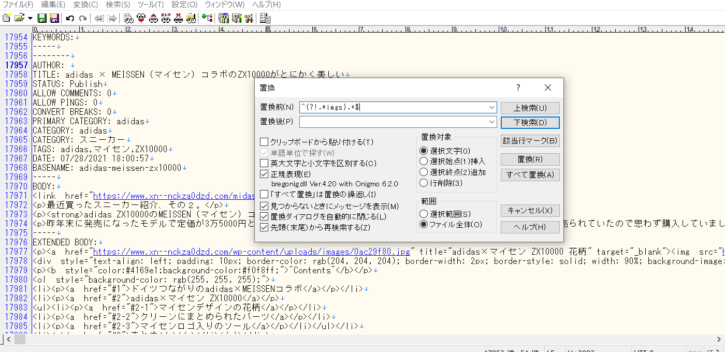
ファイルを開くと上記画像のように記事データが文字列でズラッと並びますが、ここで上部メニューの中から検索→置換を起動。

画像のような置換条件の設定画面が開きます。
この機能で「置換前」の欄に条件を記入して画像URL以外の余計な文章を削除していき、最終的に画像URLのみを一覧として抽出していきます。
ここからは、順番に実行していくだけで画像URLを抽出できるように筆者が使った条件を記載しておきます。
基本的にすべて「正規表現」にチェックが入っていることを確認して実行してください。
画像URLを含んでいない行を削除
・画像URLを含んでいない行を削除する正規表現
- ^(?!.*imgs).+$
- ライブドアブログでアップした画像URLには「imgs」というワードが含まれているので、imgsを含まない行を削除する。「置換後」の欄は空白のまま、置換対象「行を削除」の項目にチェックを入れて「すべて置換」実行。
画像URLの前後の文言を削除
・画像URL前後の余計な文言を削除し、画像URLだけが並んだ状態を作る
- ^.*?(?=https://livedoor.blogimg)
- 画像URLの前にある文言を削除する。httpsまでではなくわざわざhttps://livedoor.blogimgまで書き込んでいるのは、画像URLを含んだ行の先頭に画像URLとは無関係なURLが記載されていた場合、置換がそこで止まってしまうから。「置換後」の欄は空白、置換対象「選択文字」にチェックして「すべて置換」を実行。SSL化していなければhttpsをhttpに置き換える。(途中でSSL化した筆者の場合、SSL化直後チェックしたにもかかわらずhttpsに置き換わっていないURLが数個紛れ込んでいたので、先にSSL化されていないhttpを洗い出して修正してから実行しました。筆者同様、サイト運営途中でSSL化した方は混在に注意)
- (?<=jpg|png).*$
- 画像URLの後ろにある文言を削除する。画像の拡張子はjpgかpngがほとんどだと思うが、もしそれ以外もアップロードしている場合は必要な拡張子の記述(例:(?<=jpg|png|gif).*$)を追加して実行する。
- ^[\r\n]+
- 空白行を削除
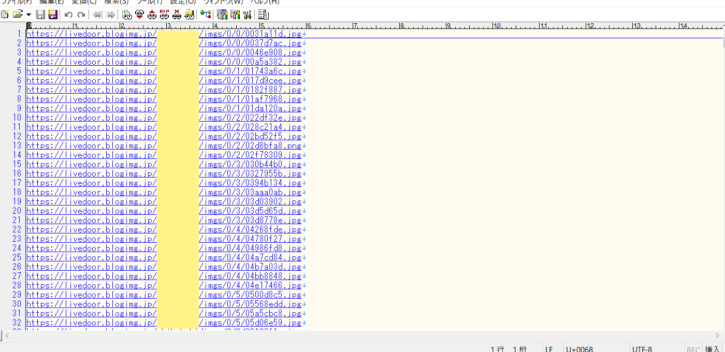
こうして出来上がったURL一覧がこちら

黄色の部分にライブドアブログの各個人のアカウント名が入ります。
後ろが画像ファイル名。
ここまででメインの画像URLそのものは抽出完了。
「-s」付き画像もあわせて抽出
ライブドアブログの仕様として、末尾に「-s」がついた画像URLも存在します。(同じ画像のスモールサイズ)
この「○○-s.jpg」や「○○-s.png」の画像もおそらく多くの記事で使われているはずなので、先ほど抽出した一覧を使って-s付きの画像URLもあわせて抽出してしまいます。
まず、先に抽出した一覧に通常画像URLと-s付きURLが混在している場合は、置換機能で通常URLに統一しましょう。
置換前に「-s.jpg」、置換後に「.jpg」と入力し、「すべて置換」を実行すれば-s付き画像を通常URLに一覧に統一できます。.pngなども同様。
上記で通常画像を抽出したのちに、今度は逆に-s付き画像URLを抽出したいので、置換前に「.jpg」、置換後に「-s.jpg」と入力し実行すれば、すべて-s付き画像に変換されます。
以上で通常URLと-s付きURLを両方の画像URLを保存できました。
ダウンロードマネージャーで画像を自動ダウンロード
さて、画像URL入りのデータが完成したらあとはそれを使ってダウンロードするだけ。
抽出した画像URLを使って画像を保存する方法は沢山公開されていて、それはそのまま使えるはずなのでそちらも参考にしてください。
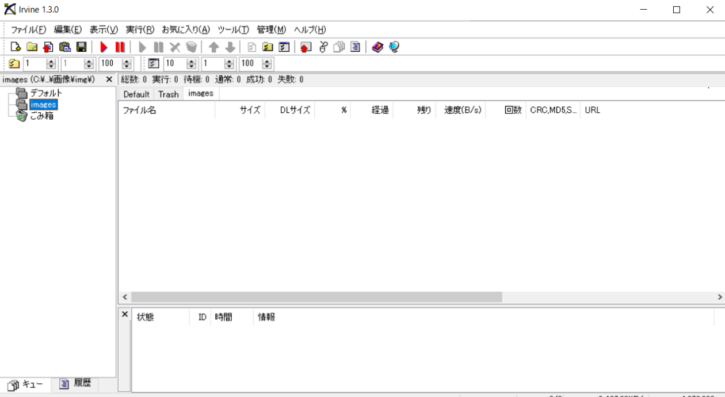
筆者はirvineというフリーのダウンローダーを使用しました。

手順としては、
- フォルダを作成し、適当な名前(imgかimagesが無難)を付けておく
- irvineを起動し、上部メニューのファイル→新規作成を開く。キューフォルダ名は適当、保存先は先ほど作成したフォルダを選択してOKボタンを押す
- 作成したキューフォルダが選択された状態で上部メニューのファイル→インポート→自動インポートを選択
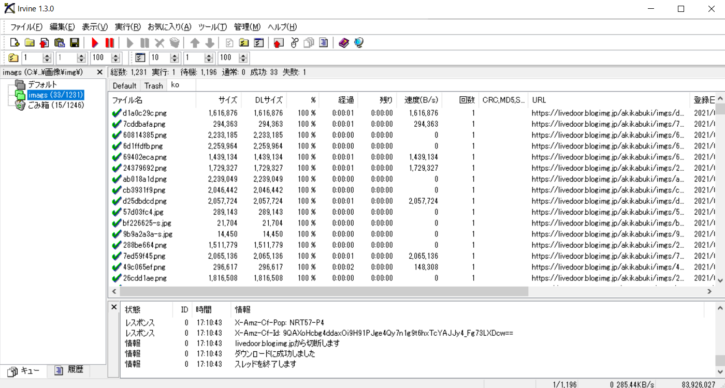
- 画像URL一覧が記載されたテキストファイルを選択し実行
以上の流れで、あとは自動で画像をダウンロードしてくれます。

1000枚程度なら30分ほどで完了するかと。
あとは画像がダウンロードされたフォルダをFTPソフトを使うなり、レンタルサーバーのサーバー管理メニューから直接アップする(エックスサーバー系列![]() は管理メニューから操作出来ます)なりすれば、記事内画像の引っ越しが完了します。
は管理メニューから操作出来ます)なりすれば、記事内画像の引っ越しが完了します。
筆者が今回移行したwpX シン・レンタルサーバー![]() も、エックスサーバー系列としてエックスサーバーと同じの管理画面で設定できるので、FFFTPなどのソフトを使わずとも直接アップが可能でした。
も、エックスサーバー系列としてエックスサーバーと同じの管理画面で設定できるので、FFFTPなどのソフトを使わずとも直接アップが可能でした。
ただし、この時点ではライブドアブログのバックアップデータの中の画像URLはライブドアブログ内の画像URLを表示しているため、そのままではワードプレスに取り込んだ画像を表示してくれません。
なので、ここでもエディタの置換機能を使います。
- 置換前にhttps://livedoor.blogimg.jp/【ライブドアID】/imgs/[ -~]/[ -~]/(【】内のIDは各自変更)と入力
- 置換後にhttps://【独自ドメイン】/wp-content/uploads/【FTPで保存したファイル名】/(【】内のファイル名例:〇〇.img、○○.imagesなど)と入力。
上記を実行すれば画像URLをすべて先ほどアップした画像のURLに置き換えることが出来ます。
まとめ
ライブドアブログからワードプレスに引っ越すにあたって、画像一括ダウンロードで躓く人が多そうなので、今回筆者が使った方法をご紹介しました。
テキストファイルでバックアップできるならどこのサービスを使っていても応用可能だと思うので、他で公開されている方法を試してダメだった場合は一度試してみてください。
ちなみに、記事と画像がうまく引き継げたらアイキャッチ画像も設定しましょう。
Auto Post Thumbnail(オートポストサムネイル)というプラグインを使えば一括で設定できます。
注意点としては、記事内で一番最初に登場する画像が設定されるということと、画像が無い場合は画像無しに設定されている画像が読み込まれるという2点。
今回の引っ越しでは画像以外にもまだいくつかのつまずきポイントがあったので、そこの改善方法についてはまた次回ご紹介したいと思います。
今回紹介した方法が全然理解できない!という人は、Webサイト引っ越し代行のプロに相談してみるのもひとつの手です。
⇒日本で最も利用されている移転代行サービス「サイト引越し屋さん」の無料お問い合わせ
代行サービスの一番のメリットは、今回紹介した作業に関する知識がまったく必要ないこと、面倒くさい作業や確認などに自分の時間を取られないところ。
また、引っ越しが上手くいかなかった際の復旧に関する相談も可能です。
今回の記事の方法で上手くダウンロードできなかったり、そもそも記事が理解できなかったという人は一度検討してみてください。
相談自体は無料なので。
ではでは。











